Зміст
Обмін даними з інтернет-магазином
Як це працює
Ініціатором обміну даними виступає Unipro.
За командою користувача або автоматично через заданий час, Unipro підключається до Вашого сайту та передає інформацію про товари (Найменування, Ціну, Кількість на складі тощо)
Необхідно, щоб web-програміст реалізував скрипт на сайті, який отримуватиме інформацію у форматі JSON та створювати/оновлювати інформацію про товари на сайті.
Налаштування
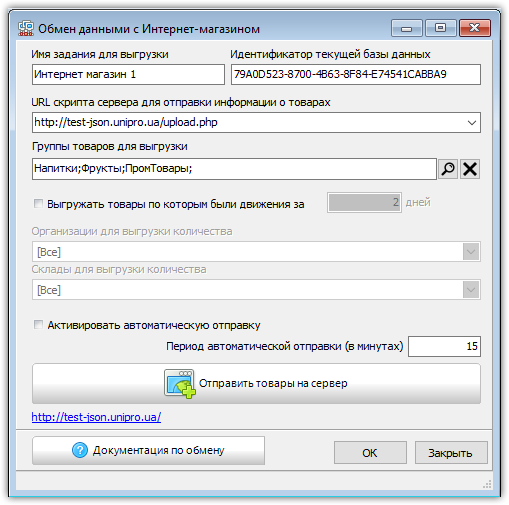
Для налаштування виберіть меню: “Сервіс”-“Обмін даними”-“Обмін з інтернет-магазином”

- Ім'я завдання для вивантаження - для відмінності налаштувань, якщо кілька інтернет-магазинів.
- дентифікатор поточної бази даних - за цим ідентифікатором інтернет-магазин може визначити, чи надійшов запит із “своєї” бази.
- URL- скрипта сервера… - адресу сторінки сайту, через яку Unipro буде завантажувати дані. За адресою вказуйте тип з'єднання HTTP або HTTPS. В адресному рядку можна передавати додаткові параметри, наприклад:
http://test-json.unipro.ua/upload.php?pass=12345&baseID=1003 - Групи товарів для вивантаження - якщо вивантажувати потрібно не всі товари.
- Вивантажувати товари, за якими були рухи - якщо вивантажувати необхідно не всі товари, а тільки ті, за якими за останні N-дні були рухи по складу.
- Організації - якщо кілька організацій, то вибирати,за якими показувати залишки.
- Склади - якщо кілька складів, то вибирати, за якими показувати залишки.
- Автоматична відправка - виставляється період часу у хвилинах, мінімальне значення 5 хвилин.
Сайт http://test-json.unipro.ua створений для тестування та перевірки працездатності вивантаження товарів.
Якщо вибрано URL скрипта: test-json.unipro.ua/upload.php, то товари, що вивантажуються, можна переглянути за посиланням: http://test-json.unipro.ua
Формат обміну даними
У JSON-файлі обміну з інтернет-магазином присутні три розділи: info, goods, goodsgroups.
Опис формату обміну даними JSON: Формат обміну даними JSON
Програма відправляє POST-запит з MIME-type: application/json. Отримати файл на стороні сервера можна так:
$jsonFile = file_get_contents("php://input");
Відповідь сервера
Якщо все ОК, то сервер має відповісти програмі у JSON-форматі:
{"status":{"code":200,"errortext":"OK"}}
Якщо були помилки в обробці JSON-файла від програми, то сервер пише будь-яку помилку відмінну від 200 у параметрі “status.code”, а в параметре “status.errortext” - текстовий опис помилки, наприклад:
{"status":{"code":1,"errortext":"JSON file size is too large!"}}
Приклад PHP скрипта відповіді сервера:
if ($lenJS > (30*(1024*1024)) /* 30 MB*/ )
{
echo '{"status":{"code":1,"errortext":"JSON file size is too large!"}}';
}
else
{
echo '{"status":{"code":200,"errortext":"OK"}}';
}